Sitio Web De La Experiencia De Usuario
Su sitio web es el núcleo de anclaje para su los esfuerzos de marketing digital. El diseño de un sitio web una gran experiencia de usuario, requiere de la comprensión de los problemas diferentes a los visitantes a resolver.
Hoy en día el marketing paisaje, su sitio web se ha convertido en una herramienta más poderosa que nunca. Su sitio web es un vendedor 24/7, y como tal, tiene el potencial de ser su mayor activo y la pieza central de sus esfuerzos de marketing.

Sin embargo, el rápido cambio de las tendencias digitales puede hacer que su sitio web se sienten viejos y obsoletos. Mientras que a veces un rediseño podría ser ideal, puede que usted no tiene el tiempo o el dinero para invertir en un proyecto tan grande. Para ayudarle a superar este reto, hemos elaborado una lista de 10 maneras simples que usted puede mejorar su sitio web para hacerlo más práctico y útil.
Cómo Mejorar un sitio Web
- Utilice el espacio en blanco.
- Optimizar la velocidad de la página.
- El uso de atractivas llamadas a la acción.
- El uso de hipervínculo de la diferenciación.
- Segmento clave de información con los puntos de las viñetas.
- El uso de imágenes (sabiamente).
- Son bien diseñado y escrito de los titulares.
- Mantener páginas de su sitio web coherente.
- Captura tu 404.
- Ser sensible y optimizado para móviles.
Su sitio web es el núcleo de anclaje para su los esfuerzos de marketing digital. El diseño de un sitio web una gran experiencia de usuario, requiere de la comprensión de los problemas diferentes a los visitantes a resolver.
1. Utilice el espacio en blanco.
En más de una ocasión he escuchado a los clientes se quejan de que no había mucho espacio en blanco en su sitio y que este no utilizados de bienes raíces debe ser utilizado para la publicidad de sus servicios. Sin embargo, el espacio en blanco es esencial para un buen diseño. Espacio en blanco hace que tu contenido sea más legible, mientras que también permite al usuario centrarse en los elementos que rodean el texto.
De acuerdo a Crazy Egg, espacio en blanco alrededor del texto y los títulos aumenta la atención del usuario en un 20%. El espacio en blanco también puede hacer que su sitio web se sienta abierto, fresco y moderno, y si su marca es consistente con estos, a continuación, puede ayudar a comunicar que la sensación para el usuario. Una de las desventajas de espacio en blanco para tener en cuenta, sin embargo, es que de hecho ocupa espacio.
Si usted está tratando de obtener una gran cantidad de contenido por encima de la tapa (por encima de la parte que es visible de inmediato y sin necesidad de desplazamiento) tener demasiado espacio en blanco podría ser la sustitución de algunos de valiosa información. La clave es encontrar el equilibrio entre lo que es más importante para comunicarse en la parte superior y envolvente que con un poco de espacio para resaltar la imagen y/o texto.
Considere la posibilidad de la página web, Sara Hace SEO, por Sara Dunn. En su UX, hay un montón de espacio en blanco a la derecha desde el comienzo, tirando de su atención a lo que Sara parece y lo que puede hacer por usted. Esto le permite al lector a enfocar su atención en las cosas más importantes. Cada sección de la página de inicio también proporciona una clara encabezado y un par de puntos de apoyo, lo que es más fácil de digerir la información.
Echa un vistazo a su sitio web a continuación.

2. Optimizar la velocidad de la página.
Uno de los más frustrantes experiencias para los usuarios de la web está a la espera de una página se carga por demasiado tiempo. Con el auge de los dispositivos móviles, las personas tienen acceso al contenido de todo el mundo en diferentes plataformas. Mientras que la navegación en línea en Starbucks o mientras ve la TELEVISIÓN en su ordenador portátil, esperan un rápido resultado para el contenido que desean.
Cuando no lo consiguen, ellos generalmente rebote. Lenta la carga de la página es una interrupción de la experiencia para el usuario y puede ser una fuente de frustración y, a menudo, los usuarios simplemente no tienen el tiempo para esperar.
De acuerdo a la Sección.io, un extra de cinco segundos de tiempo de carga de página puede aumentar su sitio web de la “tasa de rebote” en más de un 20%. Whoa.
Así que, ¿dónde vamos desde aquí? Obtener su puntuación. Google ofrece un servicio gratuito donde se puede obtener información en la página de la velocidad. Google también le ofrecemos algunas sugerencias para mejorar el tiempo de carga de Móviles y de Escritorio.
Para mejorar su velocidad de la página, empezar por la compresión de todas tus imágenes antes de colocarlos en su sitio web. Tamaño del archivo de imagen es una de las principales causas de la lenta velocidad de la página — el uso de los sitios web, como el compresor.io puede ayudar a acelerar drásticamente cada página web propia.
Aprender más acerca de la disminución de su sitio web es la tasa de rebote en este blog.
Un gran ejemplo de acelerar la carga de Barnes and Nobles. No importa qué dispositivo de su propio Barnes y Nobles se carga rápidamente. Tomando la precaución de cargar algunos elementos importantes para saber que el contenido es en su camino. Ver por ti mismo.
3. El uso de atractivas llamadas a la acción.
Tus clientes ya están acostumbrados a seguir las señales visuales para determinar el contenido que es importante para ellos. Llamadas a la acción (Cta) que están claramente marcados con una palabra de acción permiten a los usuarios de su sitio más fácil de navegar por tu sitio y obtener exactamente lo que quieren en la ubicación en la que se espera encontrar.
En la creación de botones para su sitio web, usted debe pensar acerca del color y la psicología del color. En un estudio realizado por Maxymiser, los investigadores se sorprendieron al encontrar que eh logrado un incremento de 11% en los clics para el área de salida de la Laura Ashley sitio web, mediante pruebas de variaciones de color y acción de mensajería. Diferentes colores evocan diferentes mensajes. Pensar sobre el mensaje que desea evocar para un usuario (la confianza, la experiencia, la inteligencia) y elige tus colores sabiamente.
Una segunda cosa a considerar es que las palabras que usa para sus botones. Las palabras que debe incluir un verbo o una palabra de acción que excitan el usuario a hacer algo. La elección de las palabras adecuadas o factores desencadenantes psicológicos está altamente determinada por el nivel de la identificación emocional que word le pide. No hay conexión emocional significa que no hay acción. Así que asegúrate de que tus palabras en negrita, sensible al tiempo y orientada a la acción.
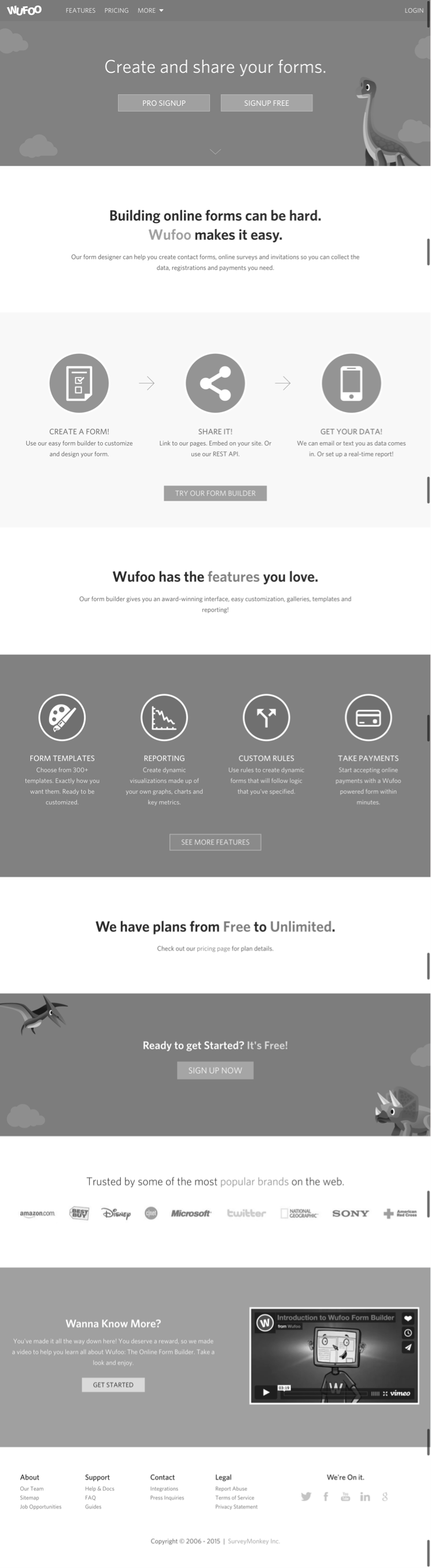
Un gran ejemplo del buen uso de las llamadas a la acción es de WUFOO. La empresa toda la página está orientada a la acción y utiliza los botones para alentar a los que el usuario vaya al paso siguiente. Al final de la página, podrás ver el uso del tiempo-sensible de la lengua como “Sign Up Now” y orientadas a la acción de la lengua como “empezar”. Estos son activos palabras de acción que se pide y guía al usuario a seguir adelante.

4. El uso de hipervínculo de la diferenciación.
Cuando se agrega un enlace a cualquier página, estás diciendo que quieres que el usuario haga clic en no. Asegúrese de que los enlaces son fácilmente identificable por medio de señales visuales. El texto subrayado y de color diferente texto señala a la atención del lector y le permite a él o ella sabe que este es un enlace para hacer clic en.
En un estudio realizado por Karyn Tumbas, ella es la muestra de que la web normal que el usuario ve en azul y subrayada en el texto como enlaces y conoce a hacer clic en ellos. La explotación de las expectativas de los usuarios y lo que ya saben sobre el uso de la web es el éxito.
Cuando se trata de hipervínculo diferenciación, no es necesario reinventar la rueda. Adhiera a la convención puede ser tu mejor aliado aquí. Una forma sencilla de probar la eficacia de sus enlaces son es confundir y quitar el color desde el diseño y ver lo que se destaca.
Al crear hipervínculos, también se detienen a pensar acerca de la duración de la hipervínculo. El más largo es el enlace de los títulos de los más fáciles de identificar son. Por ejemplo: “A retirar el GE sitio Web haga clic aquí.” vs. “Echa un Vistazo a la GE sitio Web aquí.”

5. Segmento clave de información con los puntos de las viñetas.
Los puntos de las viñetas permitirá al usuario obtener rápidamente toda la información que ellos quieren: beneficios, formas de resolver su problema, y las características clave de un producto/servicio, todo en un corto período de tiempo. Esto hará que sus propuestas más atractivas y permiten a su usuario para obtener toda la información que necesitan. Además, usted no tiene que ir a la ruta tradicional con un simple círculo.
Con un montón de iconos divertidos por ahí, también se puede ser creativo con su bala y ayudar al lector a seguir con imágenes que representan su punto. ¿Por qué hacer esto? Porque obliga a aislar los puntos más importantes que estamos tratando de hacer, sin quedar atrapados en la terminología o específicos.
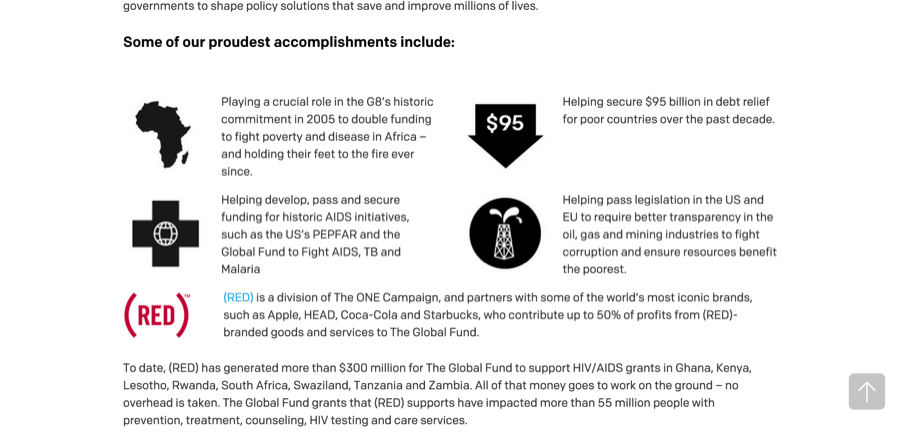
Un gran ejemplo de no-convencional balas viene de One.org. En esta página, que el uso de iconos en forma de viñetas para resaltar sus logros de una manera que es fácil de leer. También, observe el espacio en blanco que rodea las balas que le permiten centrarse en cada sección.

6. El uso de imágenes (sabiamente).
Personas a través de Internet son cada vez más inteligentes y más rápido en juzgar a los sitios web de la empresa antes de decidir si quieren navegar por el sitio más. La primera vez que visita su sitio web, puede fácilmente seleccionar un genérico de fotografía de stock que ya hemos visto en otro lugar, o que se asemeja a la de carácter no personal estilo de fotografía de stock. El uso de la fotografía de stock puede disminuir la confianza y también se destacan como genérico y no única. Por desgracia, estas asociaciones llevar a tu negocio.
En un estudio de caso realizado por el Espectro, Inc. de Harrington, empresas de Mudanzas, de Nueva Jersey y la Ciudad de Nueva York traslado de la empresa, que fueron capaces de aumentar la conversión de una página mediante la simple sustitución de un stock photo con una imagen del actual equipo de mudanzas. Tengo el mismo aumento en la conversión y de la confianza a la página mediante la adición de una imagen de su camión en movimiento frente a la fotografía de stock. (Leer el estudio completo aquí).
Línea de fondo? Mientras que la fotografía de stock puede ser de alta calidad, no puede crear una conexión entre el usuario y la marca.
En última instancia, no de fotografía de stock, será capaz de transmitir su marca, servicios y productos de la manera que usted desea. Sólo sus propias imágenes, puede hacerlo a la vez que también habla claramente a su cliente potencial. El uso de imágenes de manera estratégica y colocarlos en su sitio web para apoyar el contenido y permitir a los usuarios una rotura visual de texto, pero asegúrese de que son relevantes y no genéricos.
Echa un vistazo a esta infografía sobre imágenes reales frente a la fotografía de stock.

7. Son bien diseñado y escrito de los títulos.
Los títulos y el contenido debe ser impulsado por lo que sus clientes potenciales están buscando. Incluir palabras clave en el título es también muy importante para la orientación de su mensaje y atraer a la audiencia correcta.
Los motores de búsqueda suelen dar títulos más peso sobre otros contenidos, de manera que el derecho de elegir el rumbo y hacer que se destaque puede mejorar significativamente su capacidad de búsqueda. Pero lo que es más importante, encabezados guiar al usuario a través del sitio, por lo que es fácil para explorar y encontrar el contenido que les habla directamente.
Un gran ejemplo de lo bien diseñado títulos con contenido coherente proviene de la Tilde. Aquí se puede ver que los títulos que destacan en el tamaño y el color y describir con precisión el contenido que sigue.

8. Mantener páginas de su sitio web coherente.
La coherencia significa hacer de todo partido. Título tamaños, opciones de fuente, colores, estilos de botón, los espacios, los elementos de diseño, estilos de ilustración, foto de decisiones: el nombre. Todo debe ser de temática para hacer su diseño coherente entre las páginas y en la misma página.
Para proporcionar al usuario una experiencia muy bonita, ya que navegar a través de su sitio web, es importante que ellos sepan que están todavía en su sitio web. Drásticos cambios en el diseño de una página a la otra puede provocar que el usuario se sienta perdido y confundido y perder la confianza en su sitio.
“Estoy en el lugar correcto?” Es una pregunta que a menudo me pregunto cuando se navega a través de incoherente sitios, y cuando lo hago, me acaban de dejar. Inconsistencias en el diseño de bajar la calidad de los productos y servicios que usted está ofreciendo, de acuerdo con el usuario.
Winshape de la Fundación es un gran ejemplo de diseño coherente. Todas sus páginas siguen un patrón común: la navegación en el derecho, big encabezado, sub encabezado con una imagen de fondo y algo de contenido a continuación. Sé que no importa donde hago clic, estoy todavía en su sitio web, como todos los de su estilo es consistente. Échale un vistazo aquí.

9. Captura tu 404.
Mientras que los motores de búsqueda no castigar severamente por suave errores 404 (página no encontrada), un usuario. Cuando un usuario se acerca a un enlace o una imagen, que están esperando este enlace los llevará al siguiente lugar al que quiere ir.
Puesto simplemente, el encuentro con una página de error 404 molesta a su usuario, y les hace replantearse el gasto de su tiempo en su sitio web (cuando probablemente podría ir a otra parte para una solución más rápida). Junto a la lentitud de carga de la página el tiempo, corriendo hacia 404 es otra muy frustrante para el usuario y perturba su viaje a través de su sitio web.
Para comprobar si usted tiene cualquier 404 usted puede configurar las herramientas para Webmasters de Google en su sitio web y comprobar los errores de rastreo. He aquí cómo. También puede utilizar esta libre 404 corrector.
Como un recurso adicional, también puede asegurarse de que cuando el usuario cae en un error 404 se les ofrece la opción de volver a la pista. Echa un vistazo a estos frescos ejemplos de páginas 404.

10. Ser sensible & mobile-friendly.
Tecnologías avanzadas para satisfacer nuestras necesidades de ser móvil. Los sitios web son también una parte importante de esta evolución. Es imprescindible que su sitio web es móvil amigable y fácil de navegar, no importa qué tipo de dispositivo que utilice para acceder a ella.
Recientemente, Google comenzó a penalizar a los sitios que no están optimizadas para dispositivos móviles, haciendo de la necesidad de la capacidad de respuesta aún más crucial. Esta es probablemente la más valiosa forma en que usted puede mejorar su usabilidad del sitio web. Si usted no está seguro de si su sitio web es móvil, puede utilizar esta herramienta gratuita.
Espero que estos consejos le han dado algunas ideas sobre cómo usted puede renovar su sitio web para que sea más amigable con el usuario sin necesidad de desembolsar los dólares en un rediseño completo. Para ver más ejemplos de sitios web útiles, consulte nuestra guía gratis a continuación.